SCSS, CSScomb und PHPStorm
Eine schnelle Einführung in CSScomb und wie man sich das Leben damit leichter machen kann

Erst vor kurzem sind wir in der Firma von LESS auf SCSS umgestiegen. Den Grund für den Wechsel lieferte hauptsächlich Bootstrap v4 und die zusätzlich weite Verbreitung von SCSS.
Mit diesem Umstieg wollten wir auch gleichzeitig mehr Ordnung in unsere Arbeitsweise bringen. Dazu zählt eine einheitliche Code-Formatierung und eine “genormte” Reihenfolge von CSS-Properties. Um das zu erreichen, setzen wir aktuell auf CSScomb.
CSScomb ist ein Tool, welches bestehenden CSS/SCSS/LESS Code nach eigenen Wünschen formatiert und bereinigt. Auf der Website findet man einen interaktiven Wizard, der bei der Erstellung der gewünschten Codeformatierung hilft. Diese Konfiguration wird dann als .csscomb.json im jeweiligen Projekt abgelegt. Diese Datei ist bei uns im git mit eingecheckt. Ausführen kann man CSScomb im Terminal oder…
CSScomb in Kombination mit PHPStorm
Als Erstes installiert man CSScomb mit Hilfe von NPM:
npm install csscomb -g
Nach der Installation steht einem CSScomb im Terminal zur Verfügung.

Nun kann man CSScomb als “external tool” zu PHPStorm hinzufügen. Das geht wie folgt:
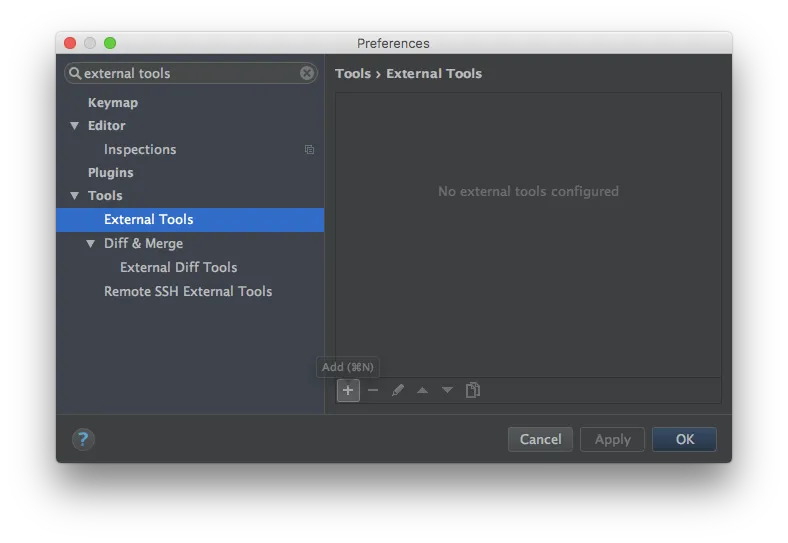
Zuerst öffnet man die Einstellungen und sucht nach “External tools”

Dort fügt man über das ”+” ein neues Tool hinzu.
Nun benötigt man den Pfad für CSScomb. Diesen kann man ausfindig machen, indem man which csscomb im Terminal eingibt.

Diesen überträgt man in das Eingabefeld neben “Program”.
Parameters:
Parameters: $FilePath$ --config $ProjectFileDir$/.csscomb.json$FilePath$
Working Directory: $FileDir$
UPDATE: CSSComb sucht automatisch in allen übergeordneten Ordnern nach einer Datei mit dem Namen .csscomb.json. Die Angabe des Config-Parameters ist somit nur notwendig, wenn man sich nicht an die Namenskonvention hält.

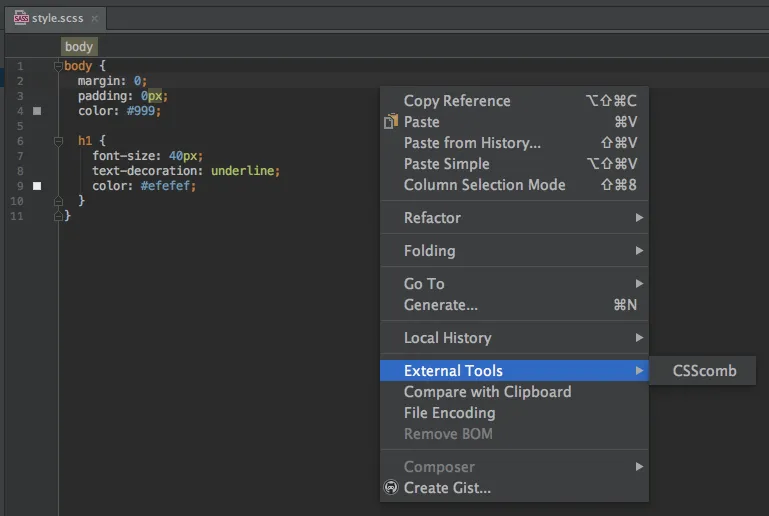
Nun steht CSScomb im Kontextmenü zur Verfügung.

Die Formatierung
Nun fehlt nur noch die CSSComb Konfiguration. Diese habe ich mit Hilfe des Wizards erstellen lassen und in mein Projektverzeichnis mit dem Namen .csscomb.json abgelegt.
Beim Anlegen des CSSComb-Tools in PHPStorm wird diese Konfiguration bereits als Parameter übergeben ($FilePath$ --config $ProjectFileDir$/.csscomb.json).
Die vorläufige Konfiguration für die allgemeine Formatierung sieht bei mir so aus:
{
"remove-empty-rulesets": true,
"always-semicolon": true,
"color-case": "lower",
"block-indent": " ",
"color-shorthand": true,
"element-case": "lower",
"eof-newline": true,
"leading-zero": true,
"quotes": "single",
"sort-order-fallback": "abc",
"space-before-colon": "",
"space-after-colon": " ",
"space-before-combinator": " ",
"space-after-combinator": " ",
"space-between-declarations": "\n",
"space-before-opening-brace": " ",
"space-after-opening-brace": "\n",
"space-after-selector-delimiter": "\n",
"space-before-selector-delimiter": "",
"space-before-closing-brace": "\n",
"strip-spaces": true,
"tab-size": true,
"unitless-zero": true,
"vendor-prefix-align": true
}Nun möchte ich noch eine Reihenfolge für die CSS-Properties anlegen. Diese kann man über die “sort-order” Einstellung festlegen. Hier orientiere ich mich an der Reihenfolge von Bootstrap.
Wichtig ist hier, dass zusätzlich Variablen, Imports, Extends und Includes gesondert berücksichtigt werden. Diese müssen als Erstes in der sort-order angeführt werden, da diese mitunter an die falsche Stelle verschoben werden könnten:
{
...
"sort-order": [
"$import",
"$variable",
"$extend",
"$include",
...
]
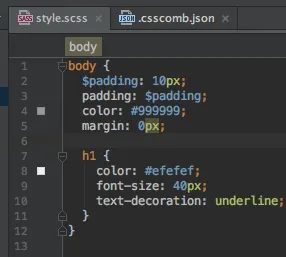
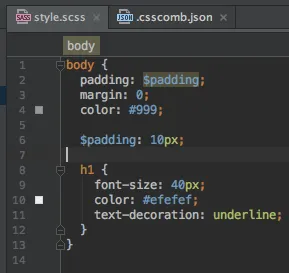
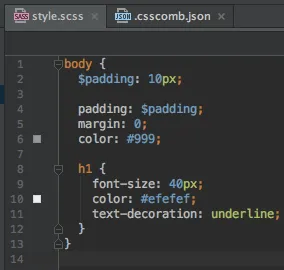
}Vorher/Nachher
Hier sind nun die Resultate die CSScomb liefert: